Conditional Webhooks!
CONDITIONAL WEBHOOKS!
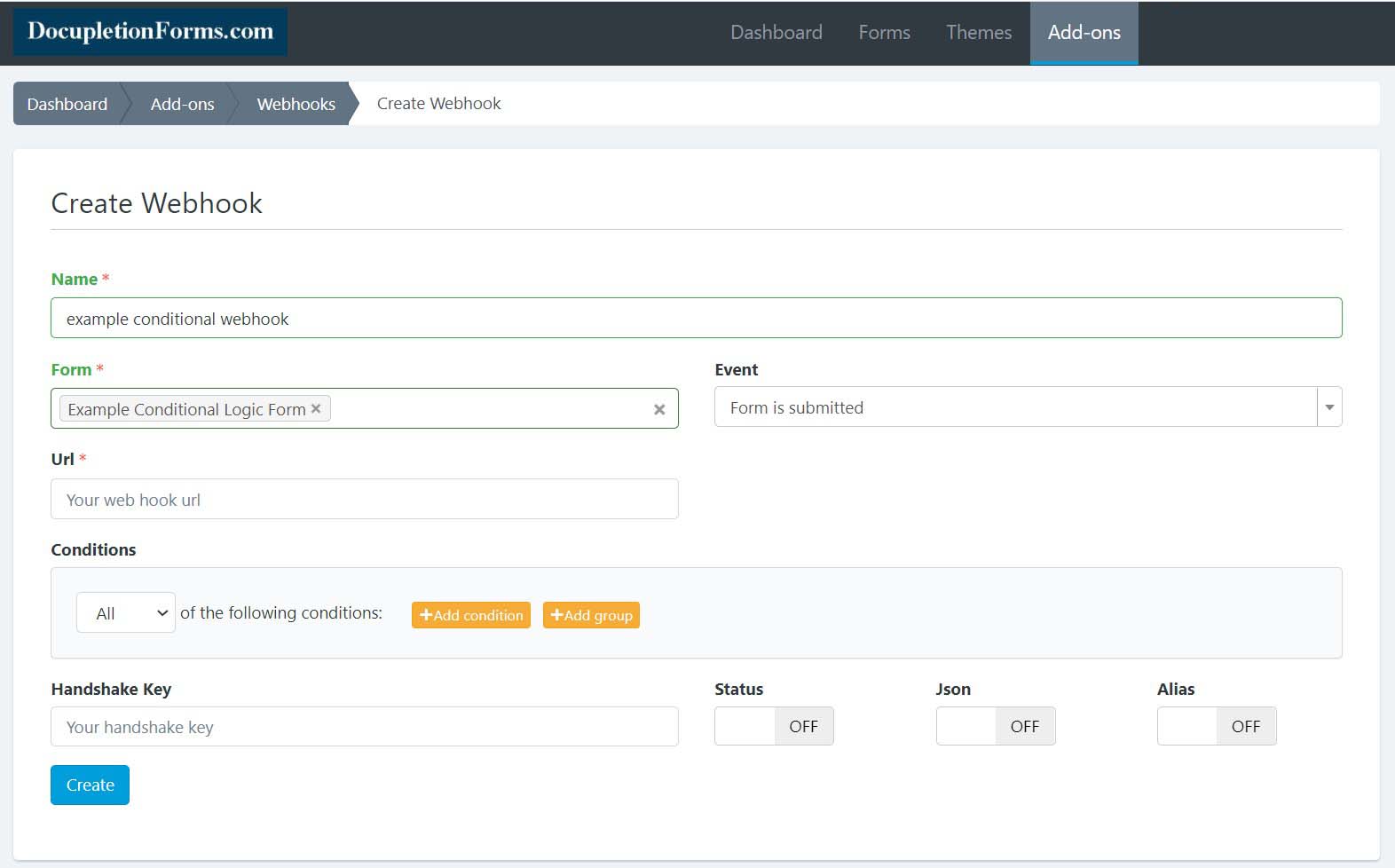
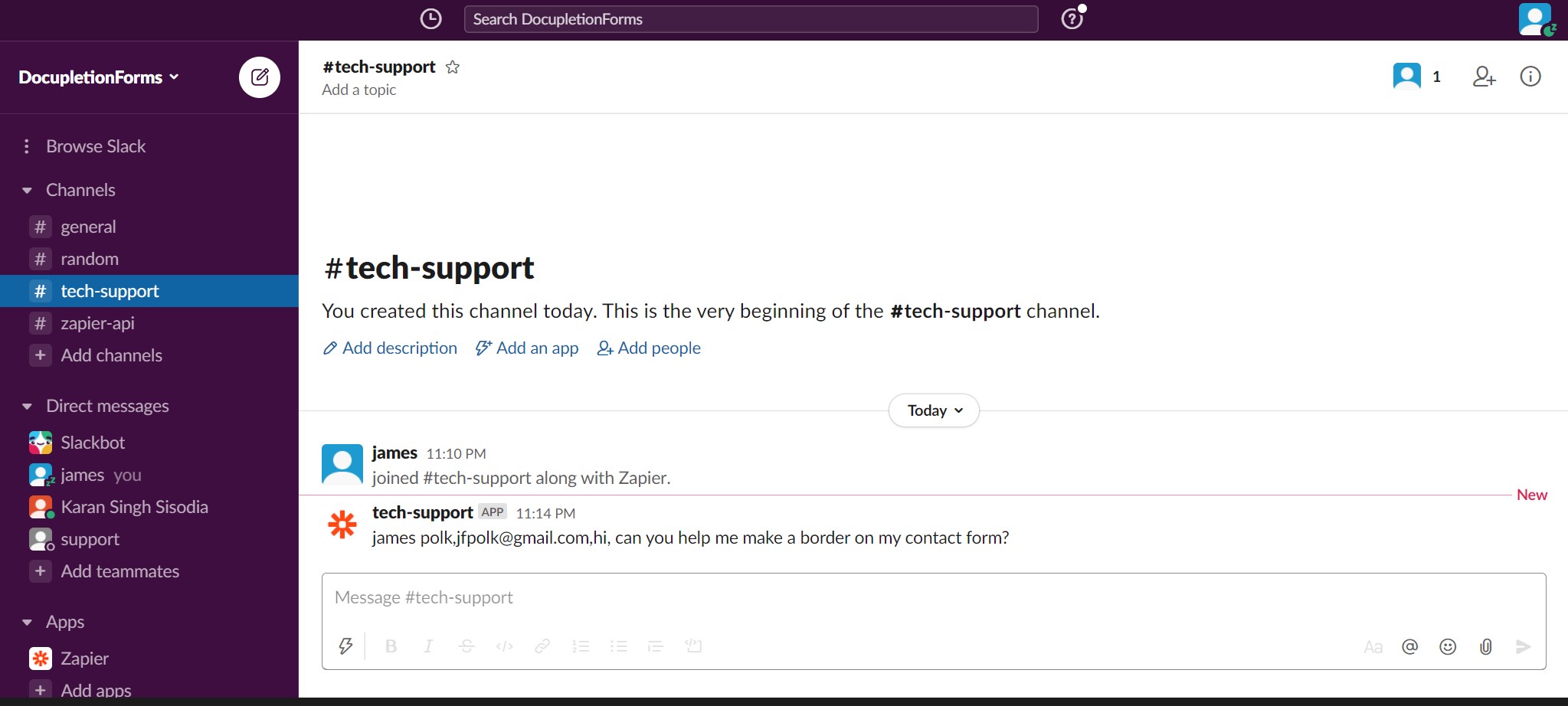
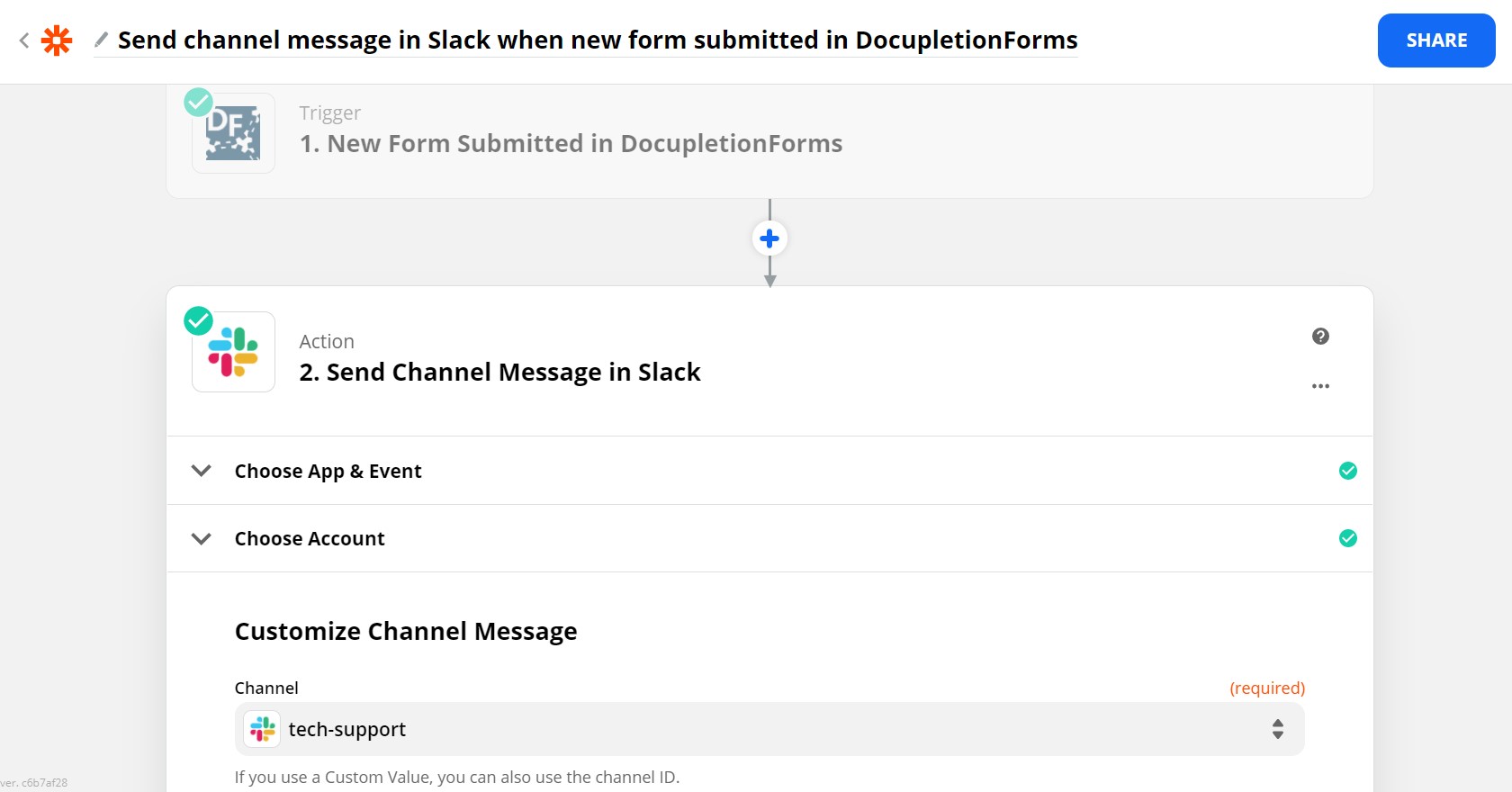
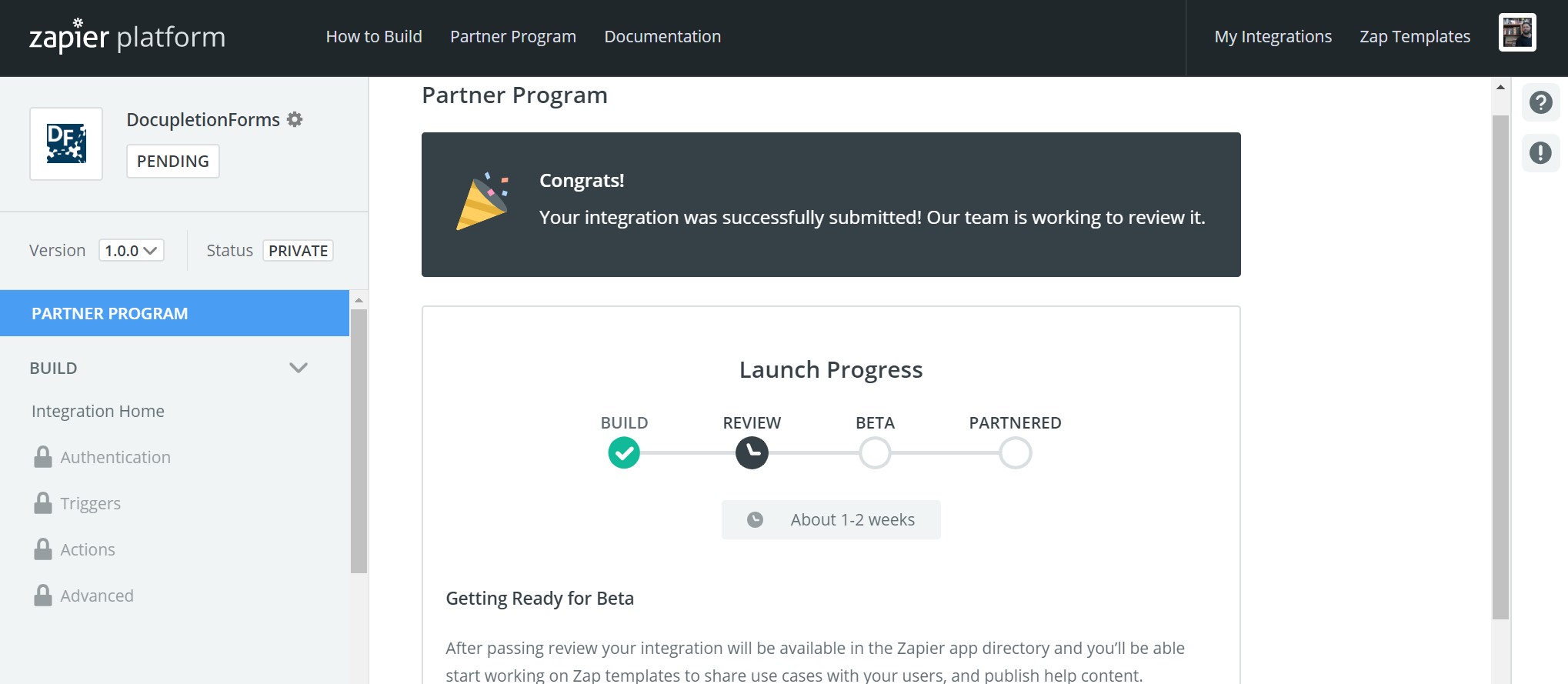
When somebody enters their information into your form, you can send CONDITIONAL WEBHOOKS to Zapier or anywhere else on the internet based on the conditions that you set. Depending on how the people who submit your form answer your questions, different triggering webhooks will be sent to Zapier and Zapier will then trigger an action in any of the 2000+ programs as you determine in the Zap inside of your Zapier account.
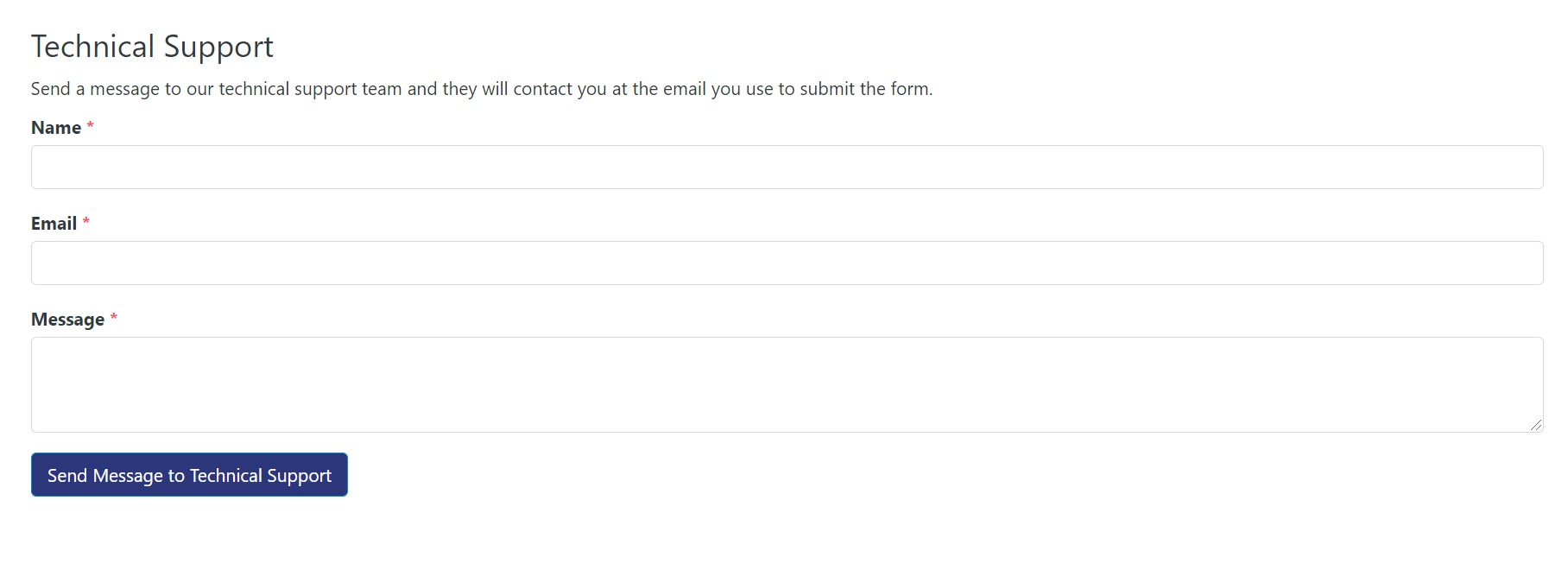
- You can ask people if they would like to also be added to your weekly email list when they leave you a contact form and if they click “yes” you can then send a CONDITIONAL WEBHOOK to Zapier to trigger the inclusion of a name and email in the email series program that you use.
- You can send a CONDITIONAL WEBHOOK to FormStack Documents (formerly WebMerge) that will use the data entered into the form to automatically fill out a document.
- You can add a contact in Clio.
- You can add a Loop in DotLoop.
- The list goes on. There is no limit to the number of CONDITIONAL WEBHOOKS that you can send.