We are first going to start with just a simple ERC20 Token and ICO with a name very similar to RCO and have a link to the ICO Website from this page. We are going to make it possible to pay retainers through DocupletionForms.com using this ERC20 Token, and then we are going to build the final smart contract that will allow for the above described type of transactions where it will be possible to replace the person receiving the funds.
The project is designed to provide an alternative to Trust Accounting and/or the Escrow Process. The final stage is going to be our own BlockChain Crypto Network with Smart Contracts that function the same way as our previous RCO Ethereum Network Crypto Coin did. The network we propose making will be a Stable Coin Network based on the USD. Thank you for reading about RCO and RCO ERC20.




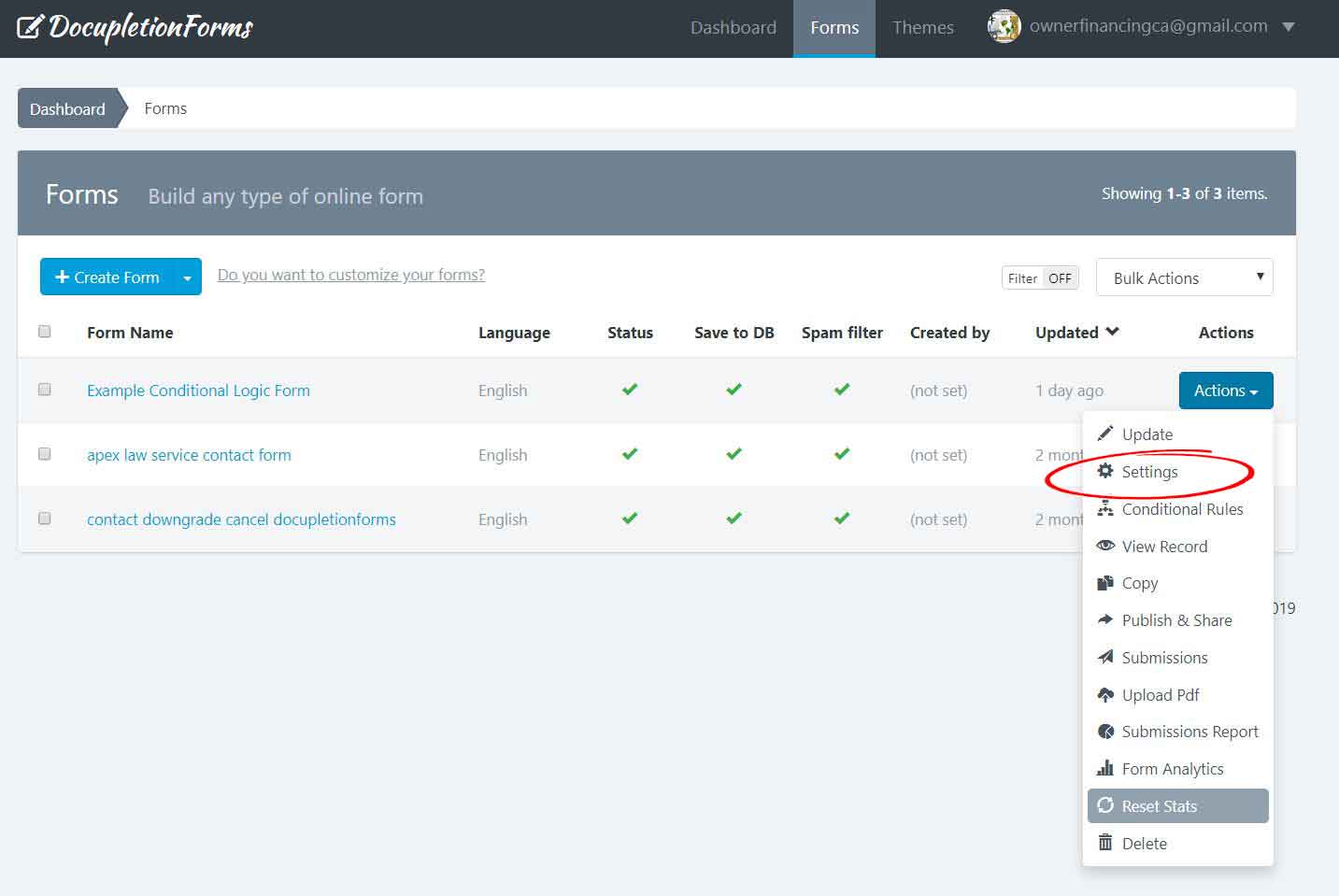
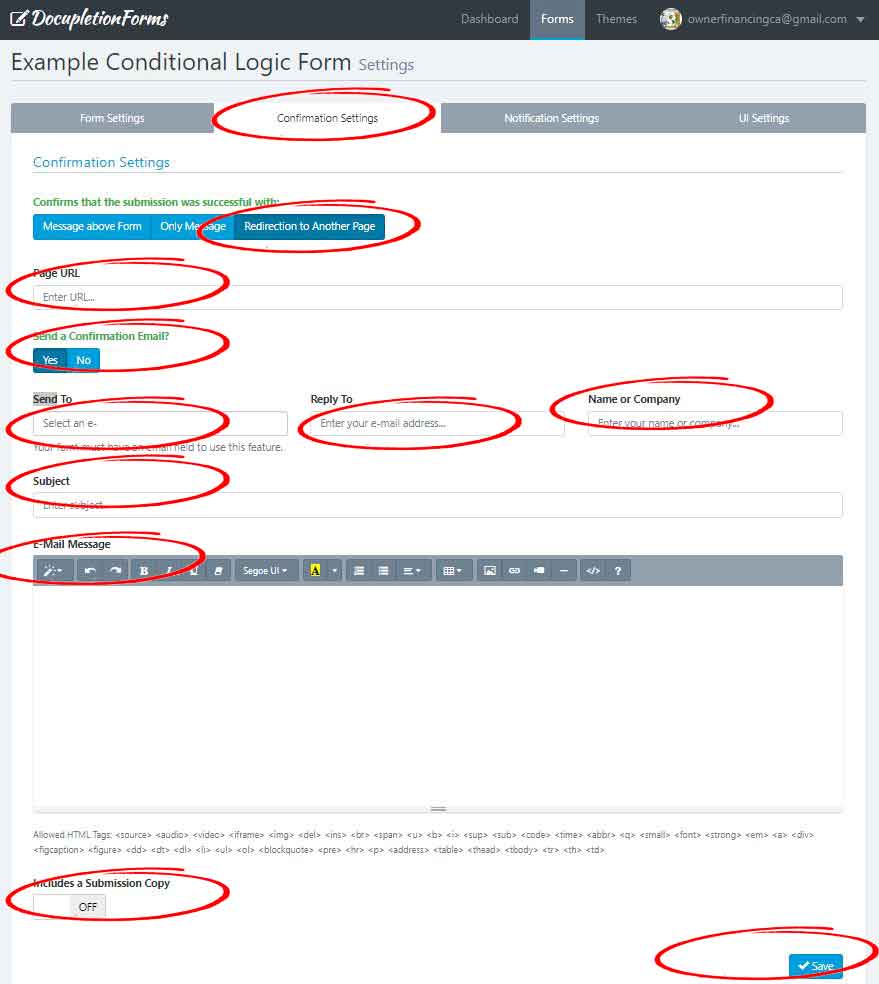
 2. Click the circled elements and make sure to enter the appropriate information so that the person submitting their form receives a confirmation email. I circled the redirect to another page setting, but you can select the two options that give the person submitting the form a message rather than redirecting them anywhere.
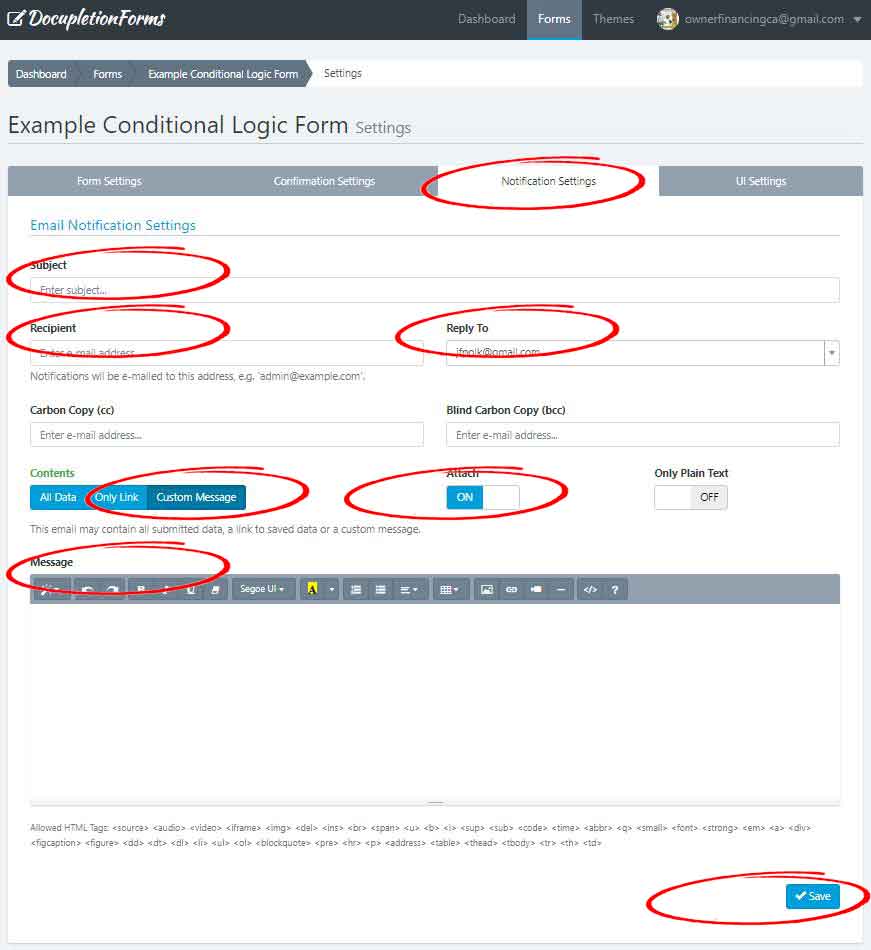
2. Click the circled elements and make sure to enter the appropriate information so that the person submitting their form receives a confirmation email. I circled the redirect to another page setting, but you can select the two options that give the person submitting the form a message rather than redirecting them anywhere. 3. Click the circled elements and make sure to enter the appropriate information so that you yourself receive a preset notification email.
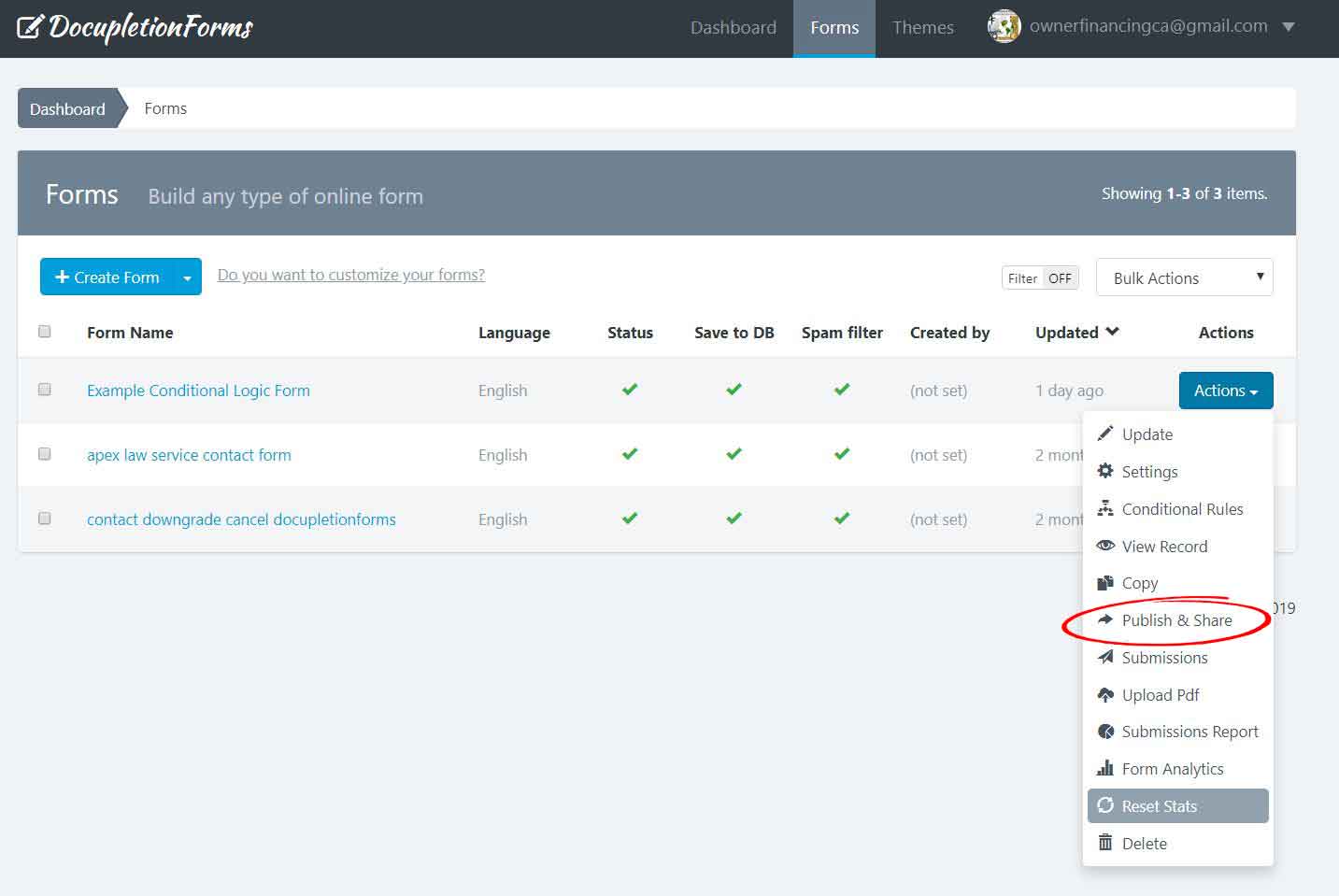
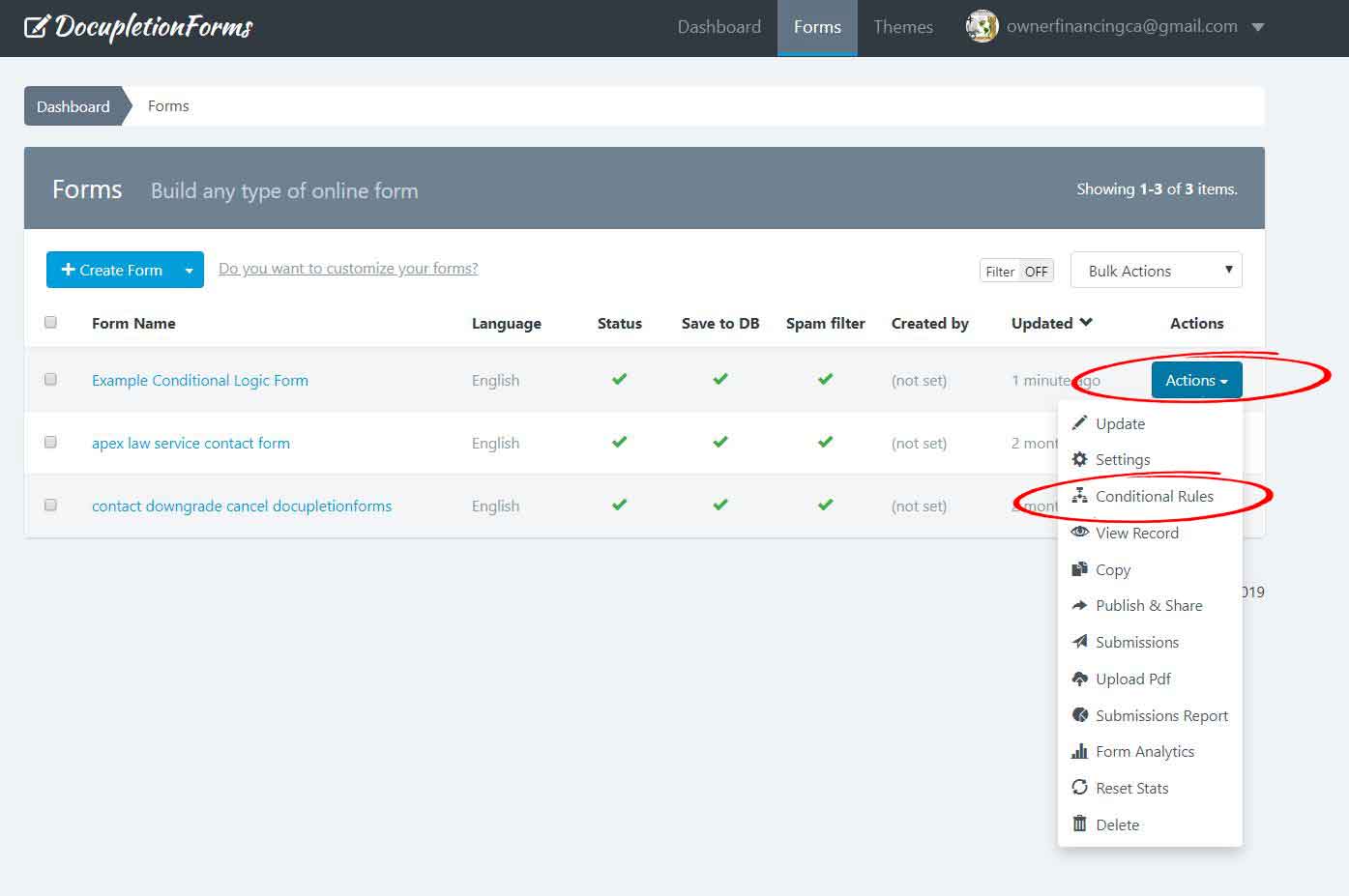
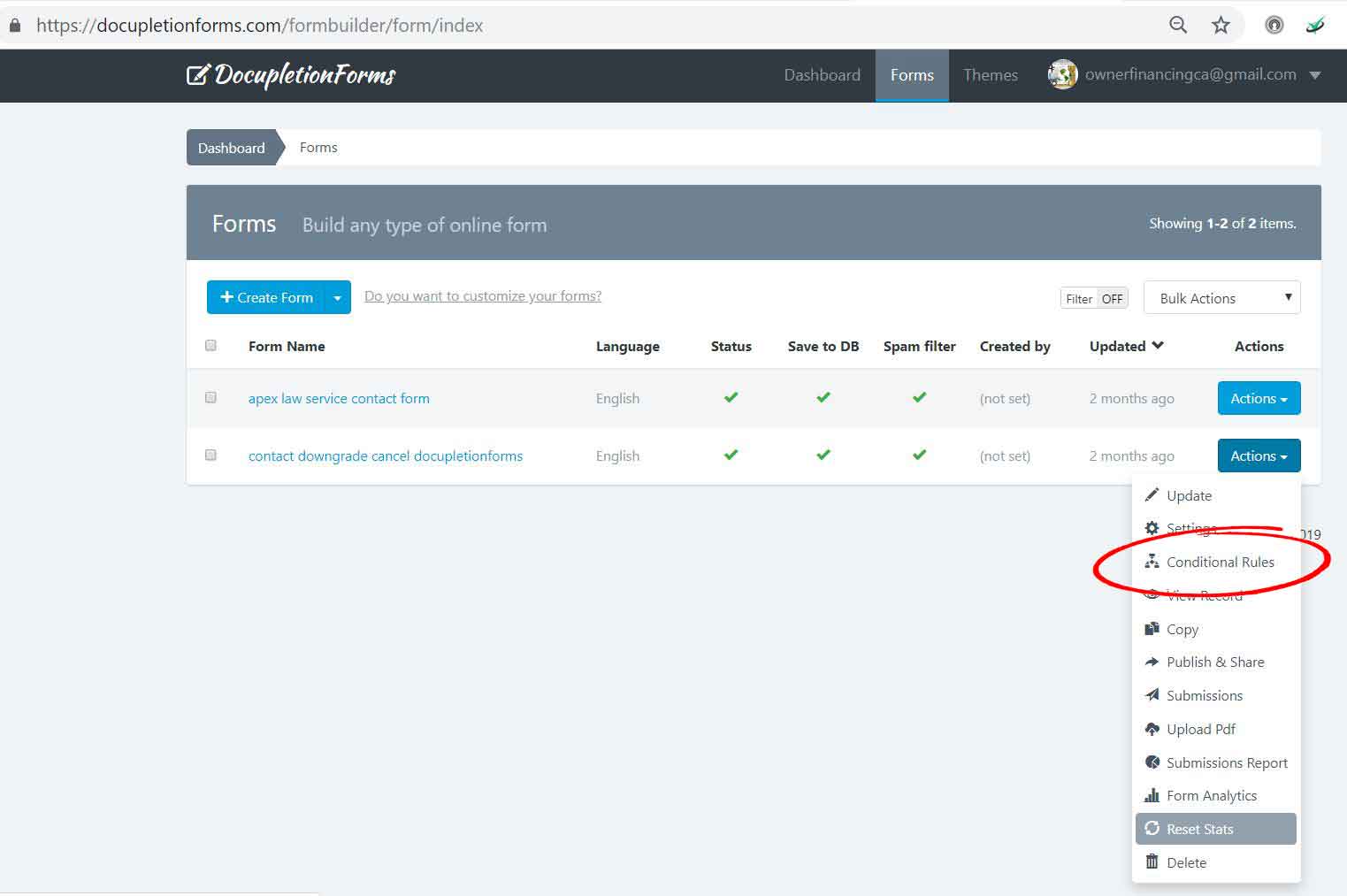
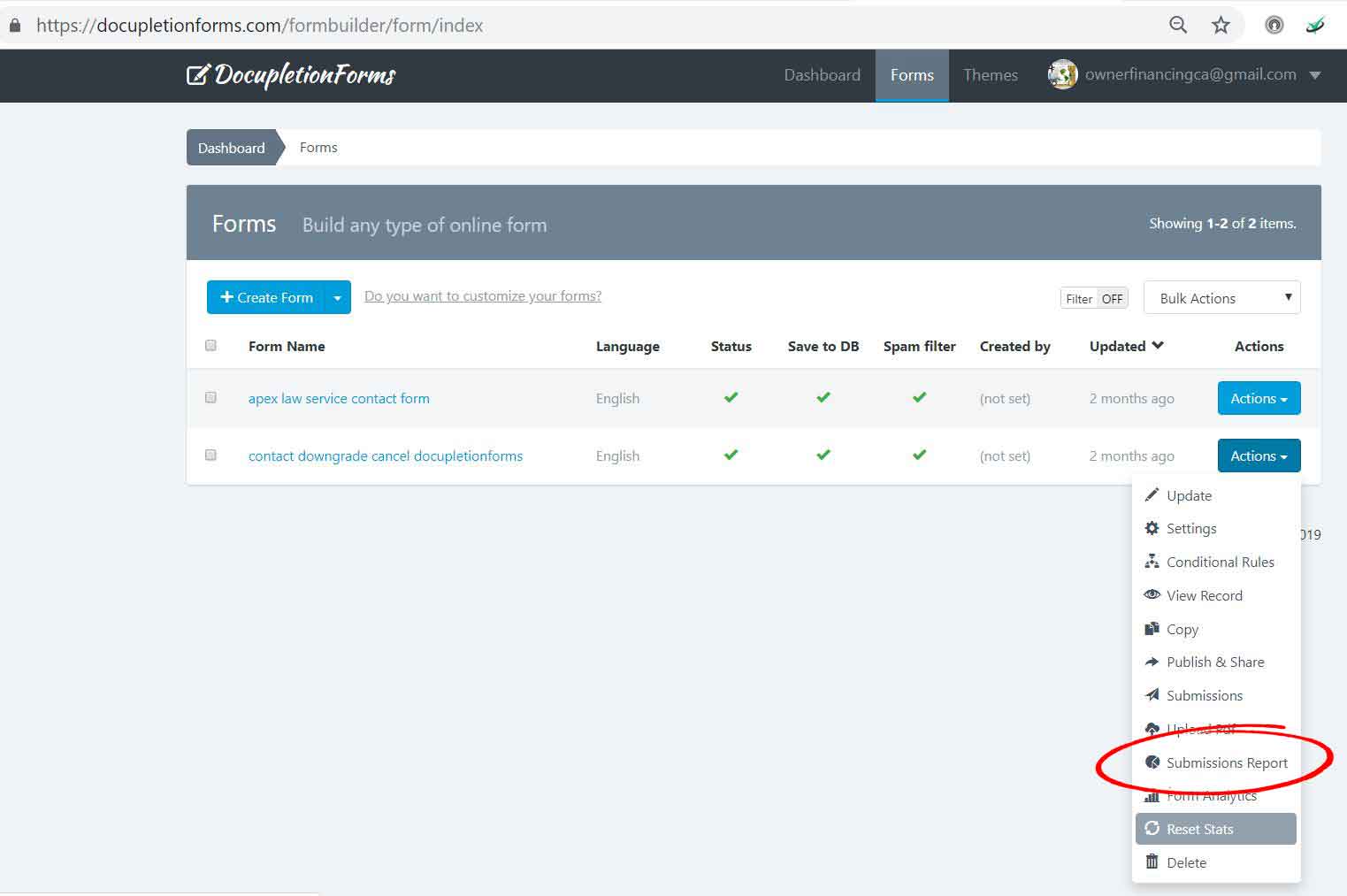
3. Click the circled elements and make sure to enter the appropriate information so that you yourself receive a preset notification email. 4. Click the publish & share tab in the actions drop down menu in the form tab.
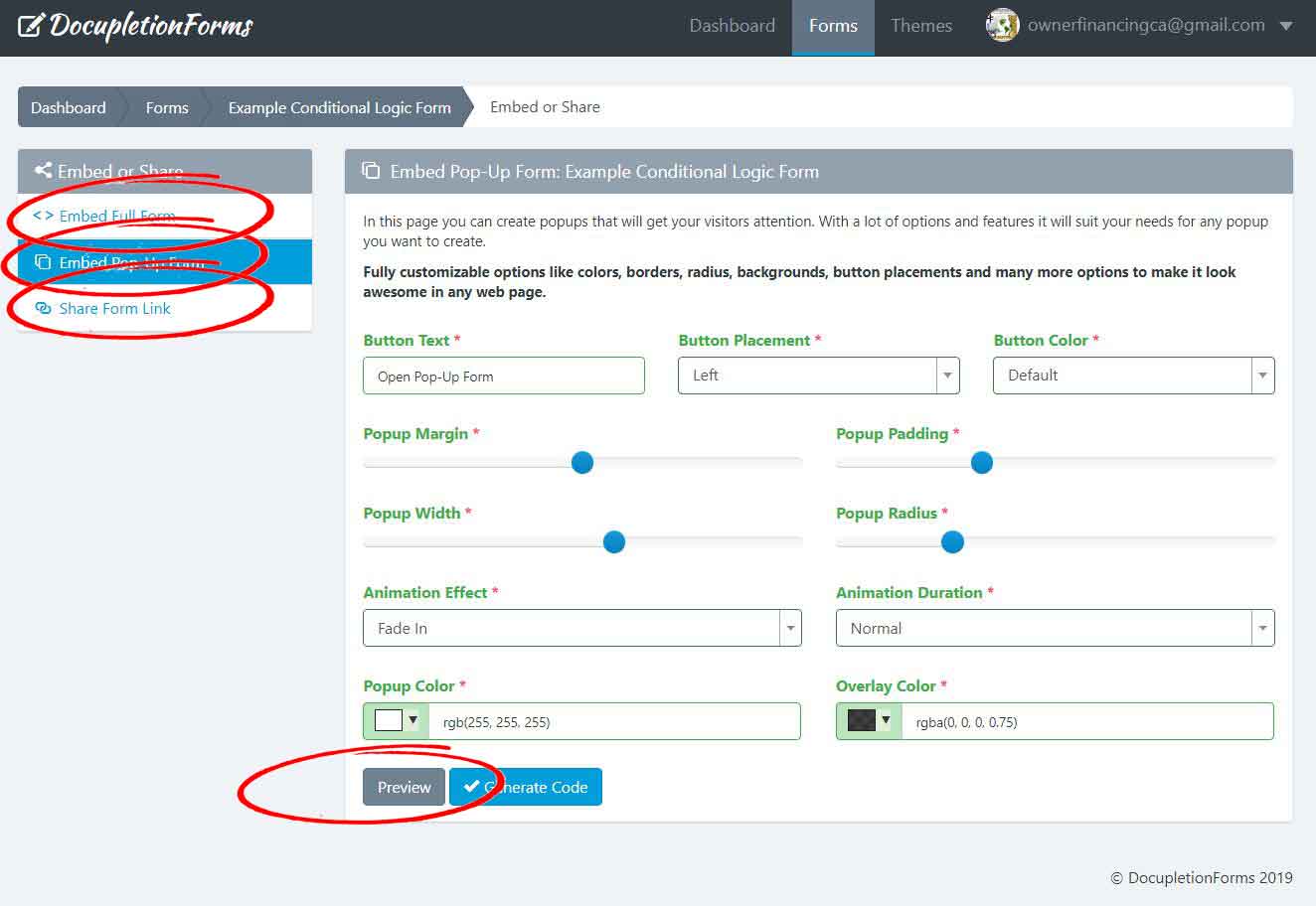
4. Click the publish & share tab in the actions drop down menu in the form tab. 5. Click either the embed full form tab (gives you an html code to embed into your page where you want to embed the form. Our name will not appear at the top of your form), the embed pop up form tab (gives you an html code and it is really nice looking the way it makes the form pop over the page where you embed it. It can cause problems with the spacing on your desktop viewed website pages and it can also interfere with smartphones. You just have to fiddle with it. It is super nice looking. Our name will not appear at the top of your form), or the share link tab (leave the without box checkbox unchecked at the bottom friendly link section and our name will show at the top of your form, check it and it will not show, but it will be a full page).
5. Click either the embed full form tab (gives you an html code to embed into your page where you want to embed the form. Our name will not appear at the top of your form), the embed pop up form tab (gives you an html code and it is really nice looking the way it makes the form pop over the page where you embed it. It can cause problems with the spacing on your desktop viewed website pages and it can also interfere with smartphones. You just have to fiddle with it. It is super nice looking. Our name will not appear at the top of your form), or the share link tab (leave the without box checkbox unchecked at the bottom friendly link section and our name will show at the top of your form, check it and it will not show, but it will be a full page).


















 DocupletionForms.com is a FREE Contact Form Program with a $5 Data-Merge element that can be added.
DocupletionForms.com is a FREE Contact Form Program with a $5 Data-Merge element that can be added.